本家ブログを書くフローがややこしい。
約2年前に建てたNextjsなブログだが、記事を公開するまでのフローが実にヤバい。
- Notionで記事を書き始める
- 画像はWebPに変換しておくのでMacならばPythonで画像変換、iOSはWebPは冷遇されてるためアプリを使ってWebPに変換したものをNotionに貼る
- 記事が書き終わったらMarkdown + CSVでエクスポートしたZIPファイルを自作のPythonista3のツールへ渡してテキストはWordPress REST APIで新規記事として登録し、画像もWordPressへ送信してWordPressのプラグイン経由でS3へ保存して画像のIDを記事へ反映
- WordPressにアクセスして整形、SEO対策し保存
- MacからNext.jsデプロイを実行し、S3へ配置し、CloudFrontのキャッシュを飛ばす
実に面倒で萎える。1に時間をかけても2から5の工程で倍の時間くらいかかってしまう。
それに比べてこの記事は本当に楽で工程も1,2だけで済むので本当に楽。
すべてastro-notion-blogに載せ替えたい。切実に。
WebPの話
なぜWebPにするかというと、画像圧縮率が半端ないからだ。
jpgだと3MBする所がWebPだと100KBも行かないこともある。
回線速度が上がりまくっているこの時代だけどやはりSEO的な観点と容量が少なくて済むのならそうしておくべきなので採用しておきたいと思い、できるだけWebPを採用している。
ただこのWebP、Googleの作った画像フォーマットなのでAppleがそこまで積極的に使用していないのが大きな悩みだ。
iOSのショートカットなどで画像変換が提供されているので、ちょっとした画像変換をするにはよく使うのだけれどJPGやPNGやHEIFには簡単に変換できるけどWebPは選択できない。
photomatorなど画像アプリもショートカットに渡せる機能があって、パラメータとしてWebPを指定することができるが実際には提供されておらずエラーとなる。
Pythonista3でPILを使って変換してやろうとしてもPythonista3が標準搭載しているPILにはWebPを変換する箇所が省かれていて利用できない。
WebPに変換するライブラリがインタプリター用に書かれていない事も相まってiOSから簡単にWebPを利用する事はできない事を突き止めるまでに4休日失うことになった。
自分のサーバにWebP変換ツールを置こうとも考えて、Node.jsでexpressのコードまで書いたけどいざ置く寸前でそこまでしなくてもいいかと思えて辞めてしまった。Dockerの設定でちょっとつまづいて萎えてしまったというのが本音だ。
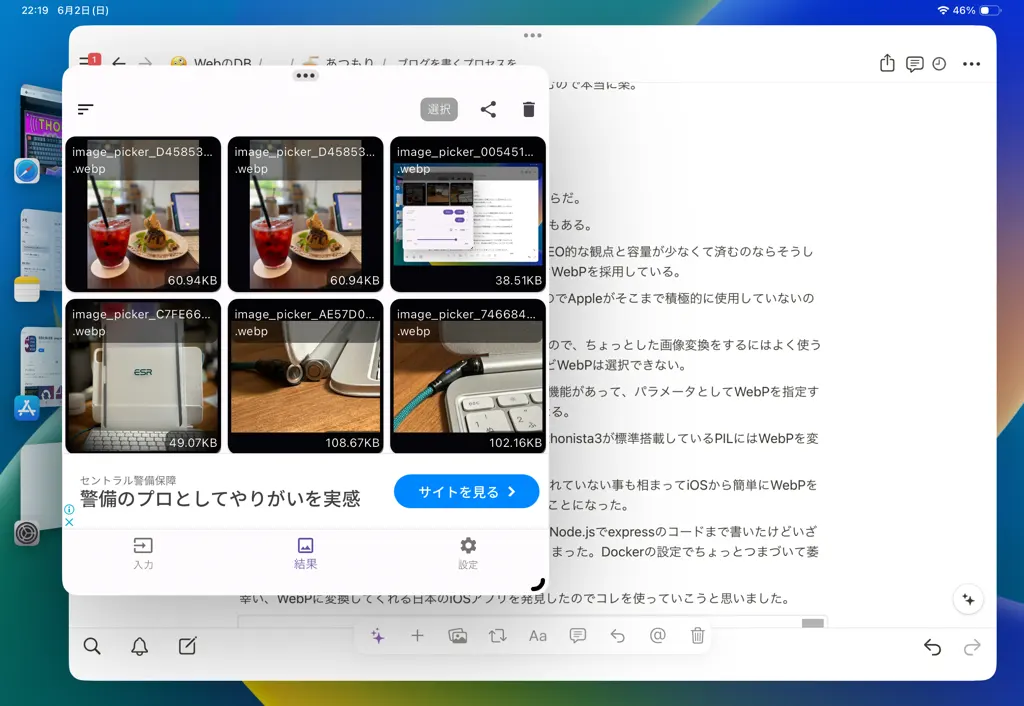
幸い、WebPに変換してくれる日本のiOSアプリを発見したのでコレを使っていこうと思いました。
Next.jsブログ、どうしていこうかなぁ…。あんまり人も見てないし潮時も感じつつ…。